Referrer Policy
January 19, 2018

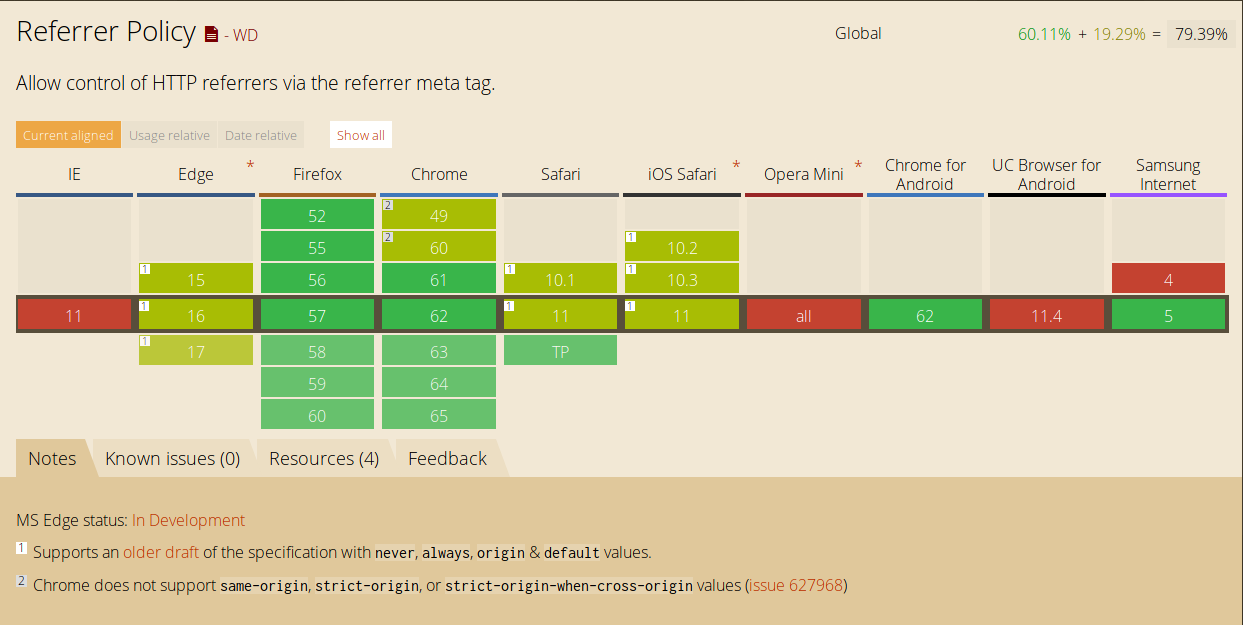
There are, atm, 5 different ways referrer policy can be delivered as defined by W3C. Setting referrer policy via meta is supported by all modern browsers (as shown above). The other ones, however, are new and aren’t widely supported or used.
The HTML Standard defines the concept of referrerpolicy attributes which applies to several of its elements, for example:
<a href="http://example.com" referrerpolicy="origin">
In general, the order in which these signals are processed are
- First, the presence of a noreferrer link type;
- Then, the value of a referrerpolicy attribute;
- Then, the presence of any meta element with name attribute set to referrer.
- Finally, the Referrer-Policy HTTP header.
The referrerpolicy attribute allows overriding referrer policy defined earlier via meta tag or Referrer-Policy header. There’s another widely used attribute to control referrer as well i.e rel=“noreferrer”. Though widely used, it doesn’t provide much control over what referrer to be sent. It merely instructs browsers not to send referrer at all, and it has highest preferences over other referrer policies. I created a page for checking referrer policies which you can access at http://cm2.pw/referrer/
There, I’ve also added ’noopener’ and ’noreferrer’. Passing policy value via ?policy sets referrer policy via meta tag.
Testing different browsers, my observations are as follows:
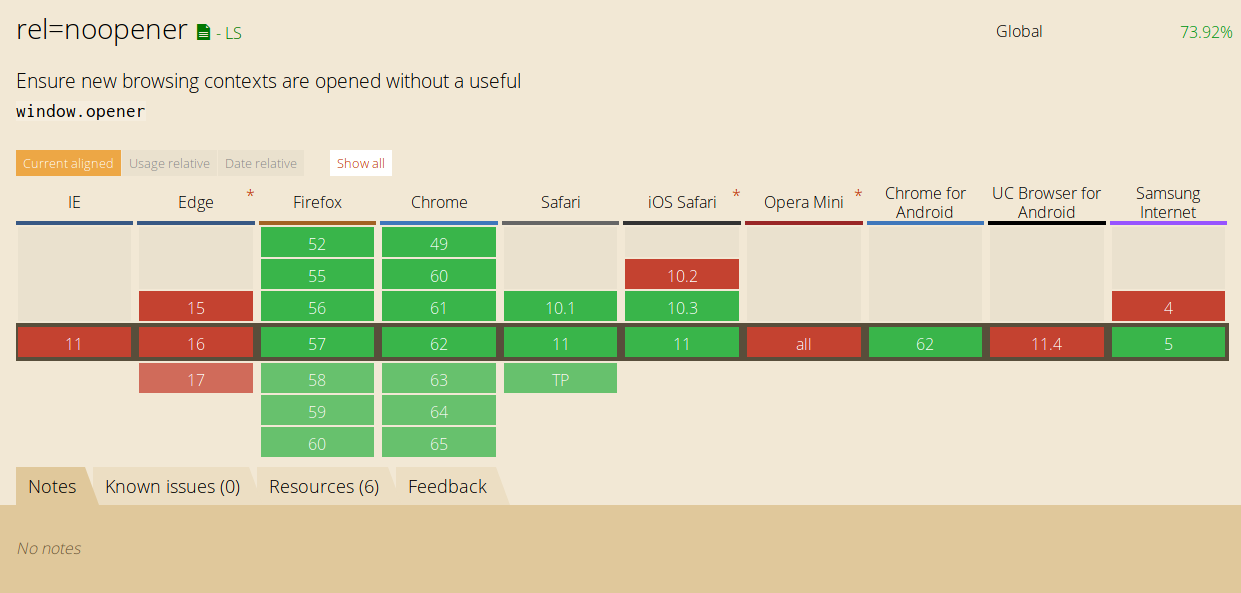
Only Chrome and Opera has support for ‘noopener’ (Firefox 52 for Developers has started implementing it). However, MSIE & MS Edge both don’t seem to support any- setting window.opener in all cases. On the other hand, ‘noreferrer’ also sets window.opener to null in browsers supporting it. Therefore, beside using ’noopener’ and ’noreferrer’, it’s best to set window.opener to null manually.

The HTML5 standard added support for the attribute/value rel=“noreferrer”, which instructs the user agent to not send a referrer.
Currently, only Firefox (50+), Chrome (46.0+) and Opera(42.0+) support referrerpolicy attribute. Setting referrer policy via meta tag is supported in all major browsers, but beside these 3, other browsers are still following older one with values ’never’, ‘always’, ‘origin’ and ‘default’.
Conclusion
Improper referrer policy leads to leakage of referrer information, which may contain sensitive data as well. For example, Java applications may leak session token in URL. In such cases, if an attacker is able to post his own link, improper referrer policy may give him full access to victim’s account.
The default behavior is to send the origin as referrer to a-priori as-much-secure destination (https->https) and not to send any referrer to a less secure destination (https->http). The best option, imo, is to use origin-when-crossorigin which sends full URL when performing a same-origin request, but only send the origin of the document for other cases.
The rel="noopener noreferrer" adds an extra layer of protection. Normally, opening a new browsing context, tab or window or frame, gives child window a reference to its parent window via window.opener property. And setting its location property, a user can redirect parent window to any location unless explicitly disallowed. This gives an attacker the ability to navigate users’ trusted browsing contexts to any location of his/her choice, read more at https://mathiasbynens.github.io/rel-noopener/.
Image Sources
http://caniuse.com/#feat=referrer-policy http://caniuse.com/#feat=rel-noopener